I use a Google Docs spreadsheet to manage all my domains. It contains a list of all the domain names I own, along with their expiry dates, the name of the registrar the domain is registered with, and some other details. I also wanted to also add a column showing the nameservers, so I could tell which domains were parked vs which domains I'm actively using.
Google Apps Script provides a URLFetchApp.fetch function to perform network requests. We can combine this with Google's DNS-over-HTTPS API to load DNS records for a given domain:
function GetDNSEntries(domain, type) { var response = UrlFetchApp.fetch('https://dns.google.com/resolve?name=' + domain + '&type=' + type); var data = JSON.parse(response); var results = data.Answer.map(function(answer) { // Remove trailing dot from answer return answer.data.replace(/\.$/, ''); }); return results.sort().join(', '); }
We can then use this function in a spreadsheet:
=GetDNSEntries(A1, "NS")
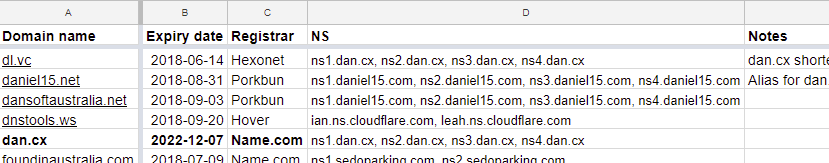
This results in a column listing the DNS servers for each domain, with data that's always kept up-to-date by Google Docs:

Comments
It's awesome! Thanks for sharing.
hey Daniel, thanks for the awesome work. Is it possible to get a copy of the spreadsheet .. ofcourse without the list of domain names .. Just the scripts. Much appreciated. thanks
Here's an example spreadsheet: https://docs.google.com/spr.... Let me know if the link doesn't work for you.